Introduction
https://marketplace.visualstudio.com/items?itemName=ChaitanyaShahare.lazygit
My journey with Visual Studio Code (VS Code) has been on and off ever since I started to code, you can read more about that here.
But for some or the other reason I keep coming back to it. I feel that the only reason I think that I’m faster in neovim is the customisability of it, the ability to do anything as I like to do. Not getting adapted to the workflows but creating them as they are suited to me.
VS Code is all great but doesn’t have the same flexibility.
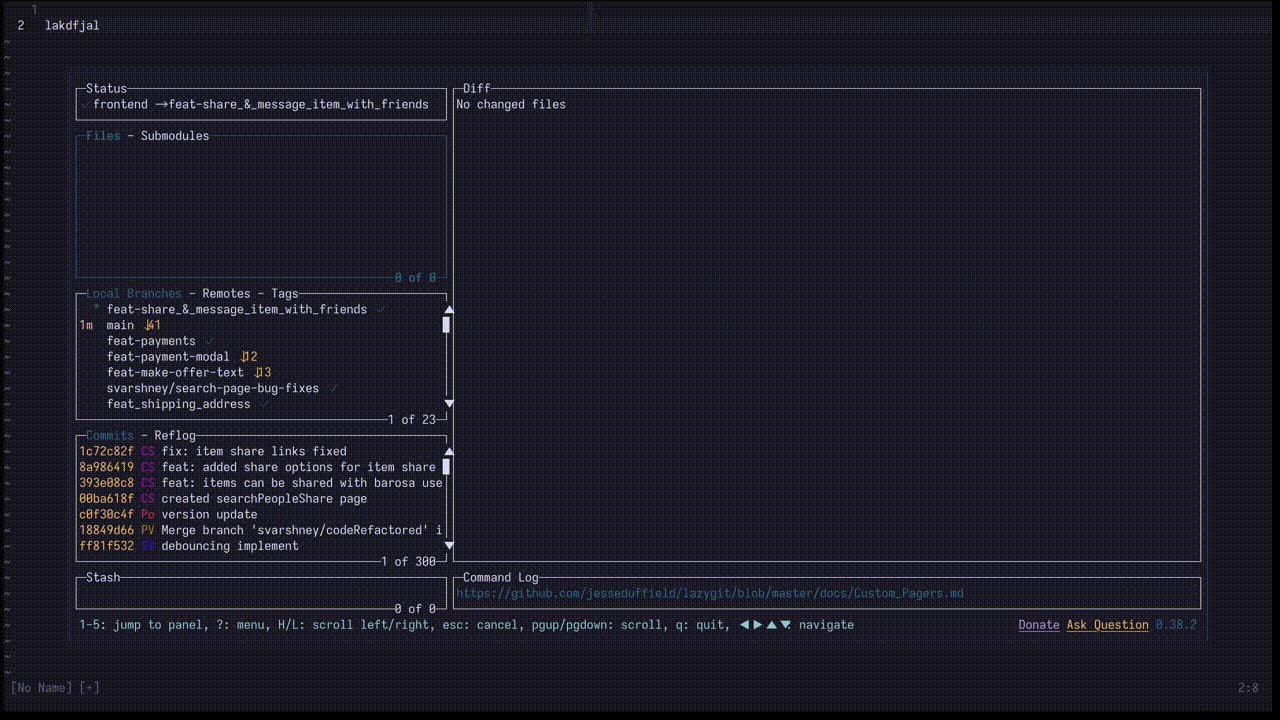
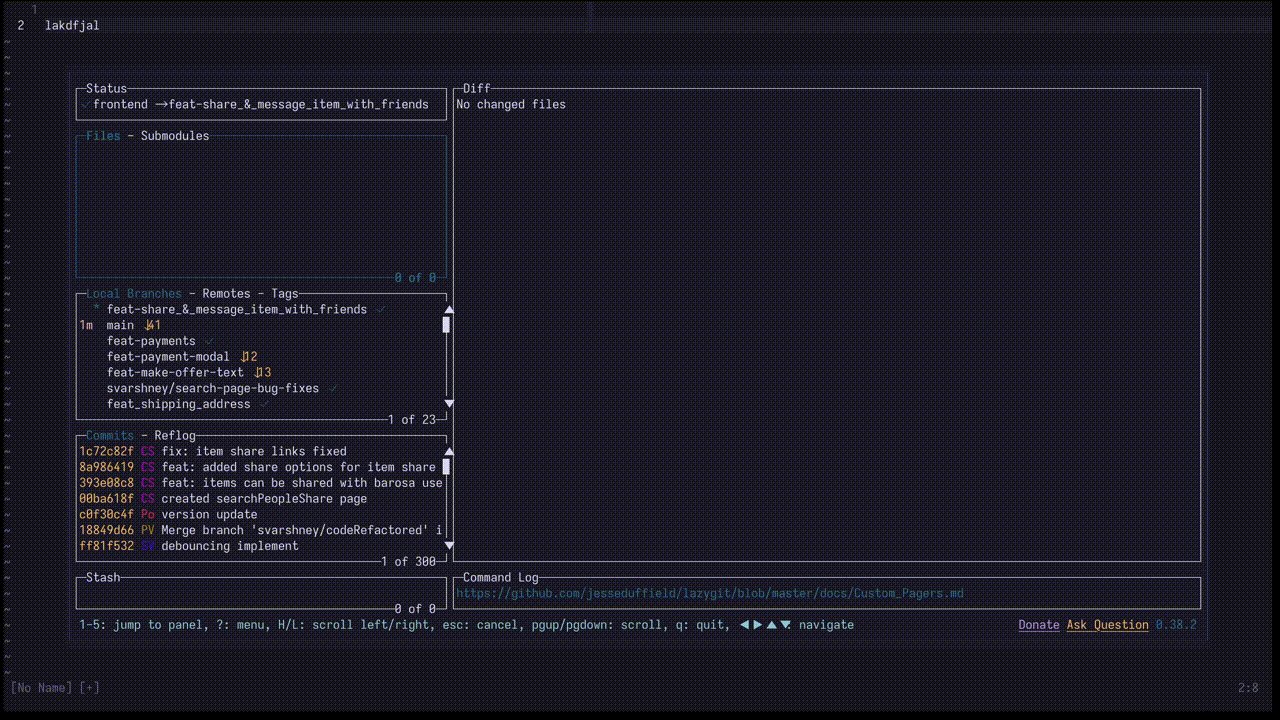
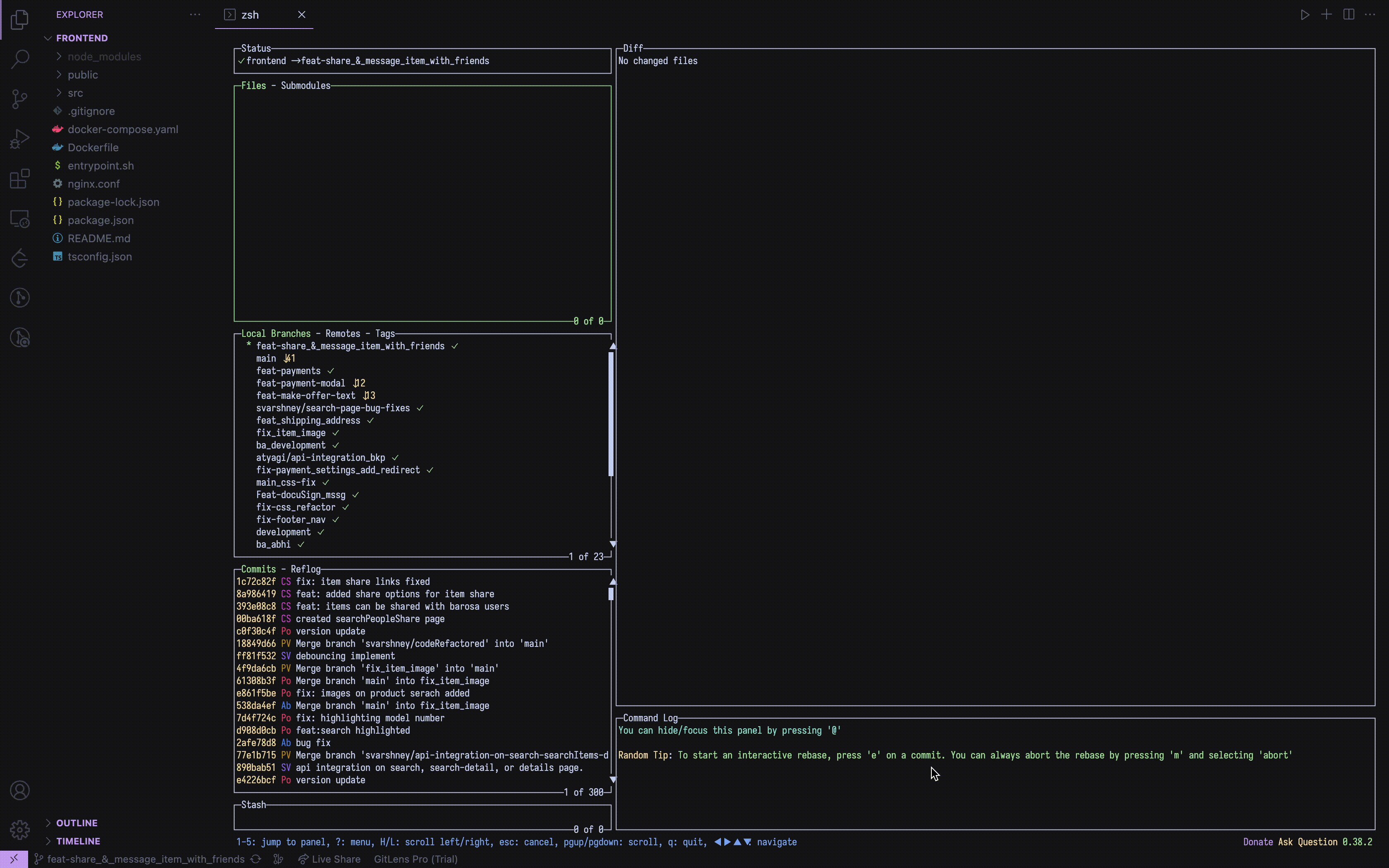
Regardless, I just wanted a custom keybind for VS Code that opens up lazygit in a terminal to emulate my workflow in Neovim.
Motivation
I searched for extension if there were any, I found a couple but one of them didn’t work, and the other was mid at best didn’t like the implementation. So I decided to create my own extension and help others too.
Creating my First Extension
I thought this was going to be long process. But to my surprise VS Code is an Electron based app, that means I had to write the extension in JavaScript or TypeScript.
I’m comfortable with coding in TypeScript, so, I got to work and after much trial and error I managed to create something that worked.
I know there might be many unknown bugs, the cool thing was that I had created my very own VS Code Extension.
Resources
The VS Code documentation is pretty good for getting started with creating and publishing its extensions.
The following are the documentation pages that helped me:
- https://code.visualstudio.com/api/get-started/your-first-extension
- https://code.visualstudio.com/api/working-with-extensions/publishing-extension
Below are the links of the videos that also helped:
- Web Dev Simplified -> https://youtu.be/q5V4T3o3CXE
- Code With Tomi -> https://youtu.be/Nf4BNuRvWO8
Links
- Link to my extension: Lazygit for VSCode https://marketplace.visualstudio.com/items?itemName=ChaitanyaShahare.lazygit